This article will help you understand how to use the Brand Kit to ensure your interactive demos maintain consistent branding, including colors, logos, fonts, and other visual elements.
What is a Brand Kit?
A Brand Kit is a collection of branding assets that help you maintain a consistent look and feel across all your interactive demos created in Layerpath. It includes your brand's colors, logos, fonts, and other visual elements. By using the Brand Kit, you can save time and ensure that your demos always adhere to your brand guidelines.
Key Features
- Custom Logo: Upload custom logos to maintain your brand value across the projects.
- Color Palette: Store your brand's primary color which can be used in projects.
- Buttons Customization: Set button colors and shapes which matches your brand's identity.
- Fonts: Include your brand's standard fonts to maintain consistency in text styling.
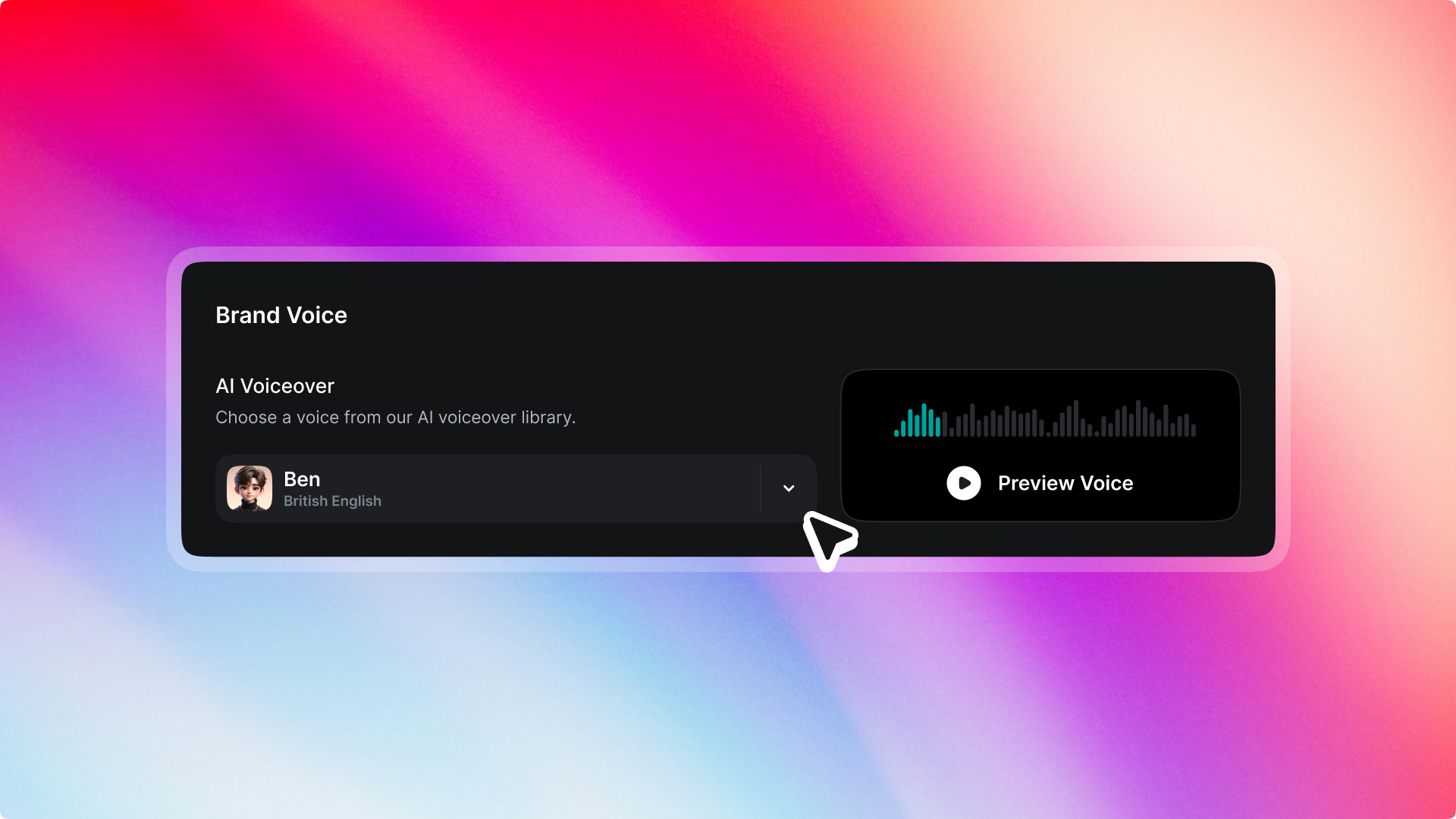
- AI Voice: Choose and set from various AI-Generated voices to maintain consistency.
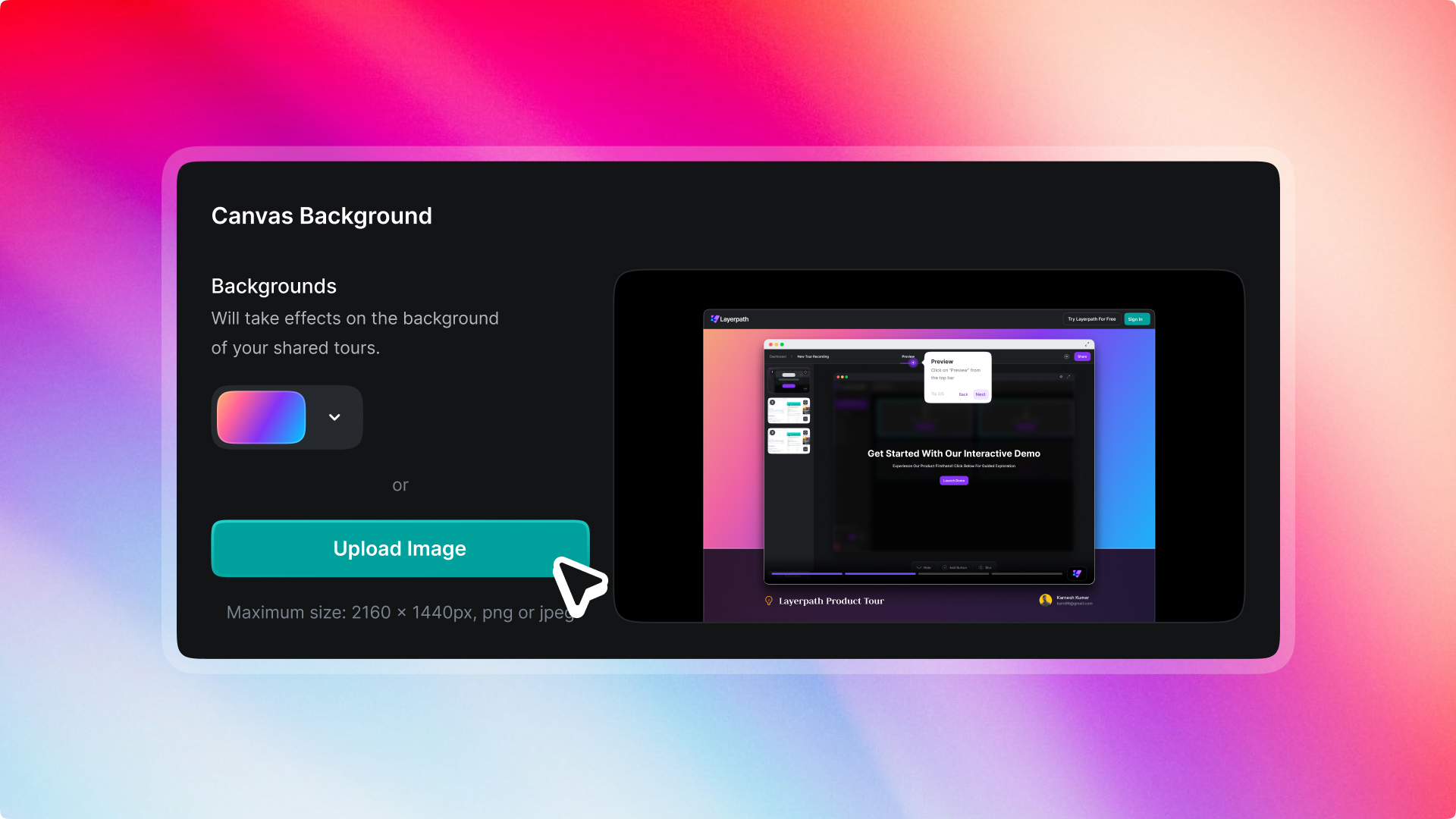
- Canvas Background: Store the background color that resonates well with your brand guidelines.
How to use the Brand Kit
Accessing the Brand Kit:
Navigate to Brand Kit from the main dashboard, click on the "Brand Kit" option in the sidebar menu.
Setting up Brand Kit:
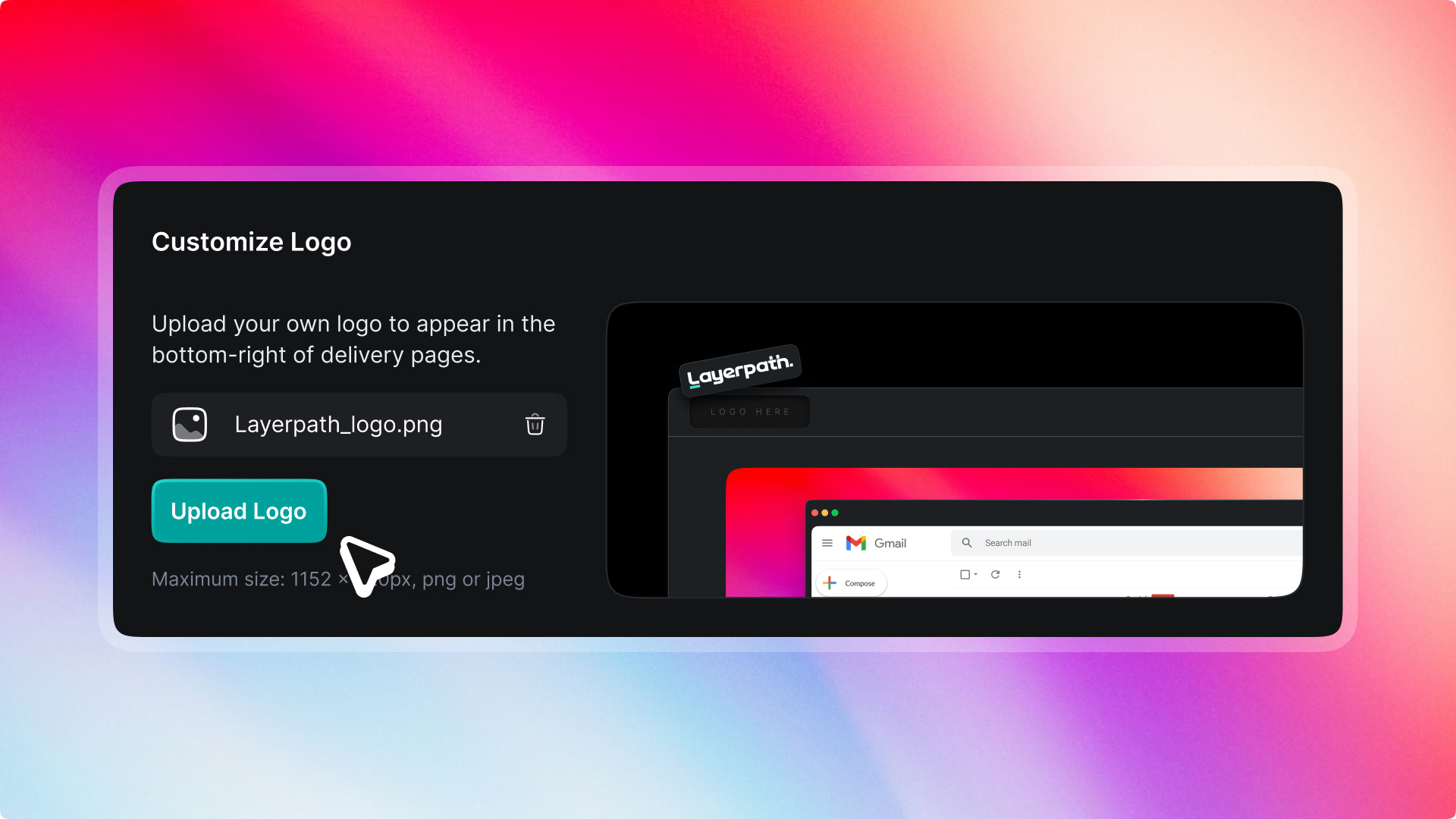
1. Upload Logo
 Click on "Upload Logo" button to add your brand logo in our share pages.">
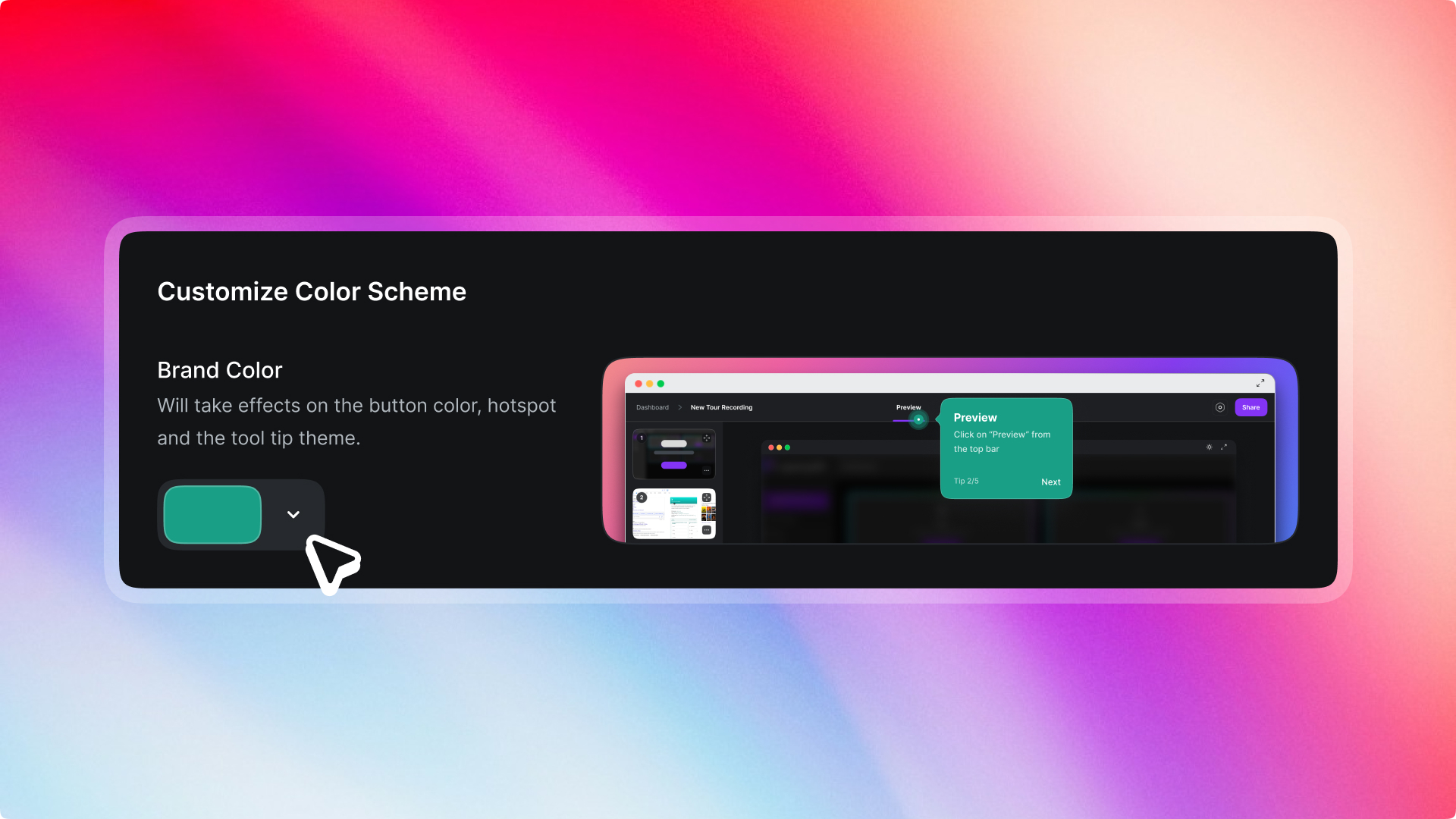
Click on "Upload Logo" button to add your brand logo in our share pages.">2. Set Color Palette

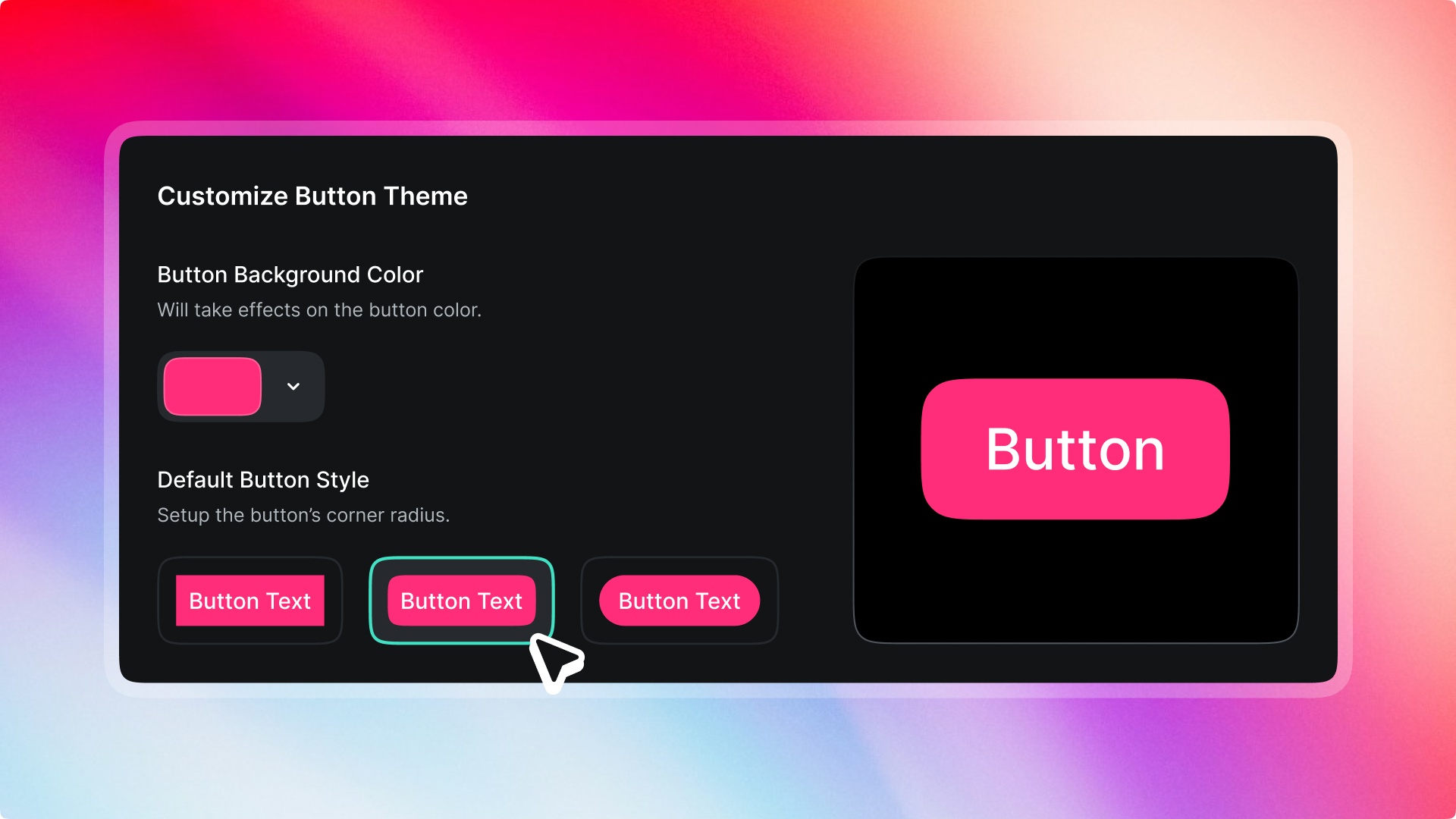
3. Button configuration

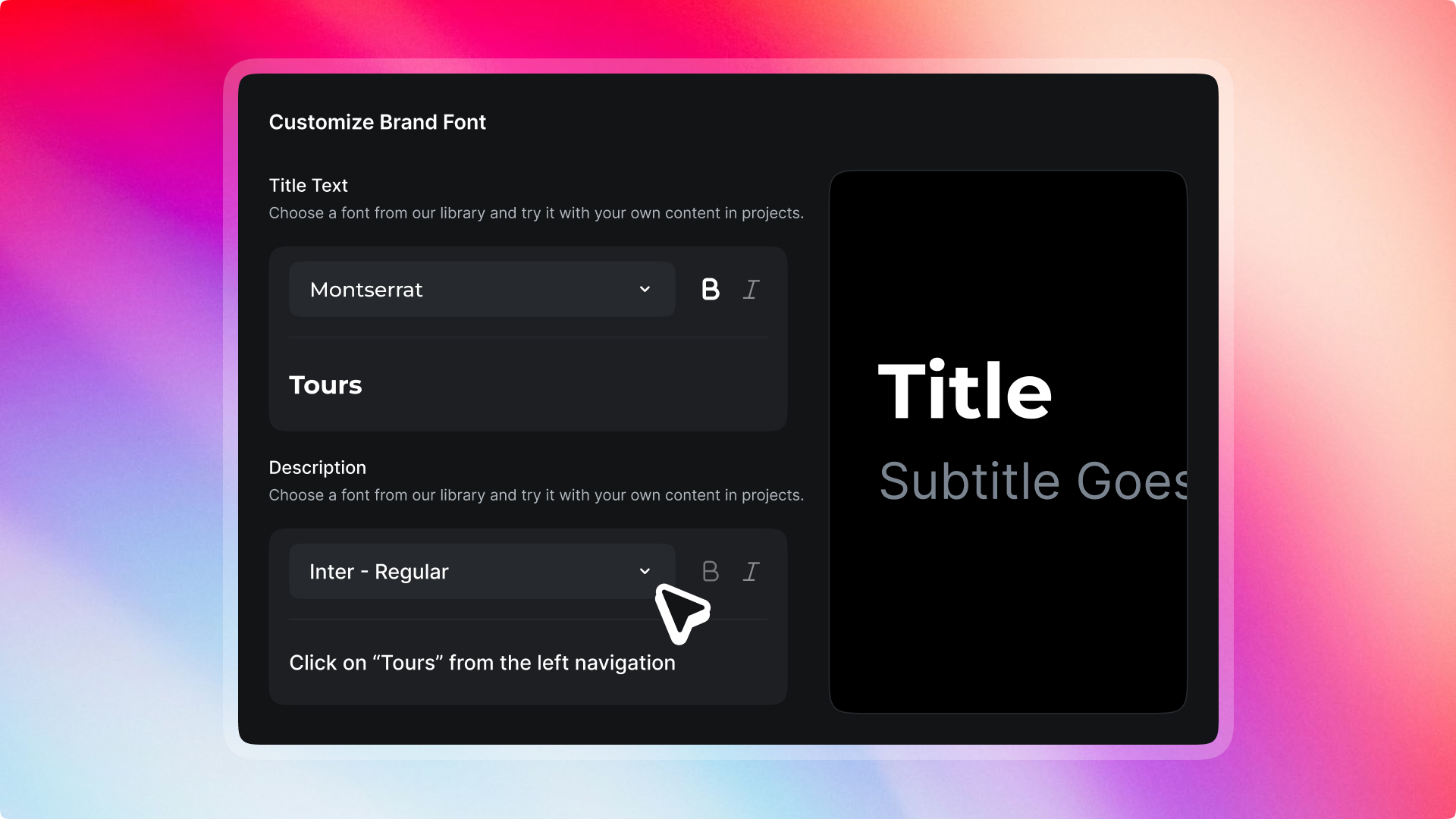
4. Brand font

5. Brand voice

6. Canvas background

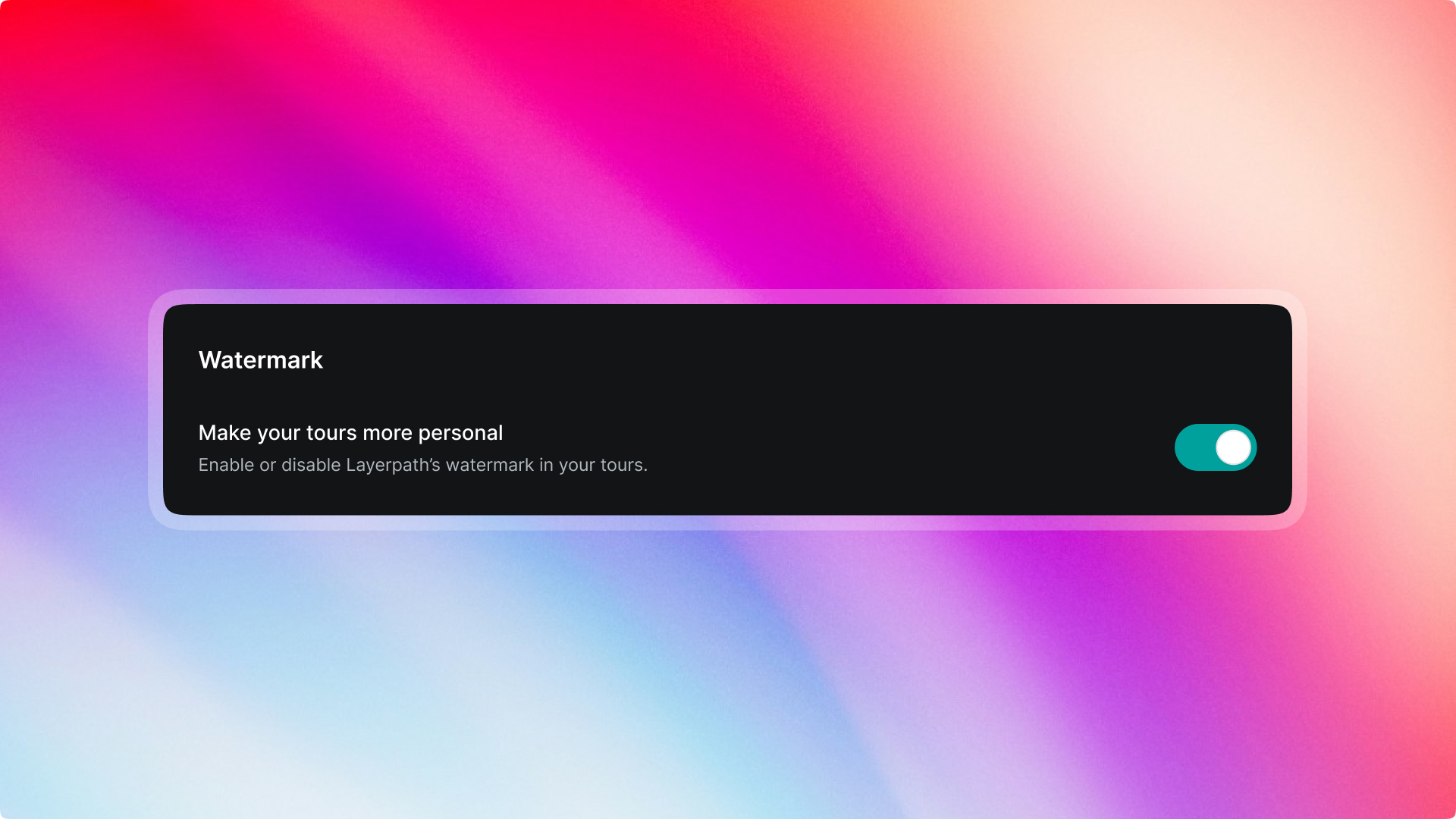
7. Remove Watermark

Applying the Brand Kit to Your Demos
All the branding customization made here will be automatically updated in all the projects present in your workspace (including the old ones).
FAQs
Q: How do I share my Brand Kit with my team?
A: Once you invite your teammates to your workspace, they will be able to access and create demos using your Brand Kit.
Q: Would the changes made in the Brand Kit would reflect in all of my projects?
A: No, changes made in the Brand Kit will not affect existing products. Instead, these changes apply only to newly created projects.
Support
If you encounter any issues or have further questions, please contact our support team at [[email protected]] or visit our Help Center for additional resources.